WordPress to Mobile App
Turn your WordPress site to mobile app in minutes. We have provided step by step instruction for you on this page.

Install AppCraftify Plugin
AppCraftify plugin is required so we can link your site to our platform. Plugin also provides some controls for you to enable or disable App access. Currently plugin is in review on WordPress.org. We will mail you plugin zip file once you sign up

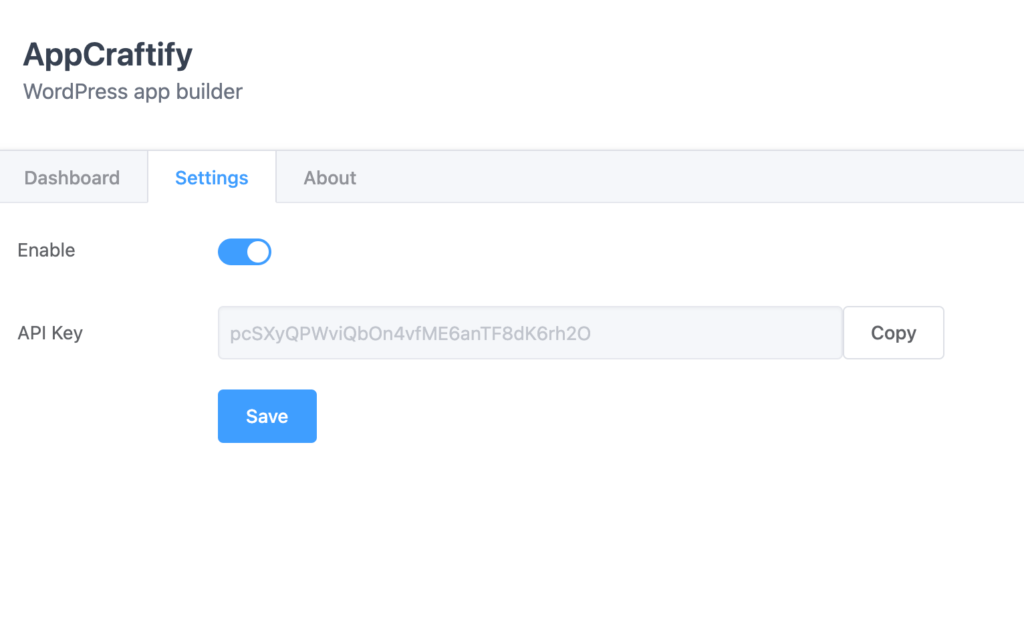
After you install plugin you will get your API key generated automatically.
Use this API key when linking your App to AppCraftify platform.
You can enable or disable your App from the switch provided in the settings screen
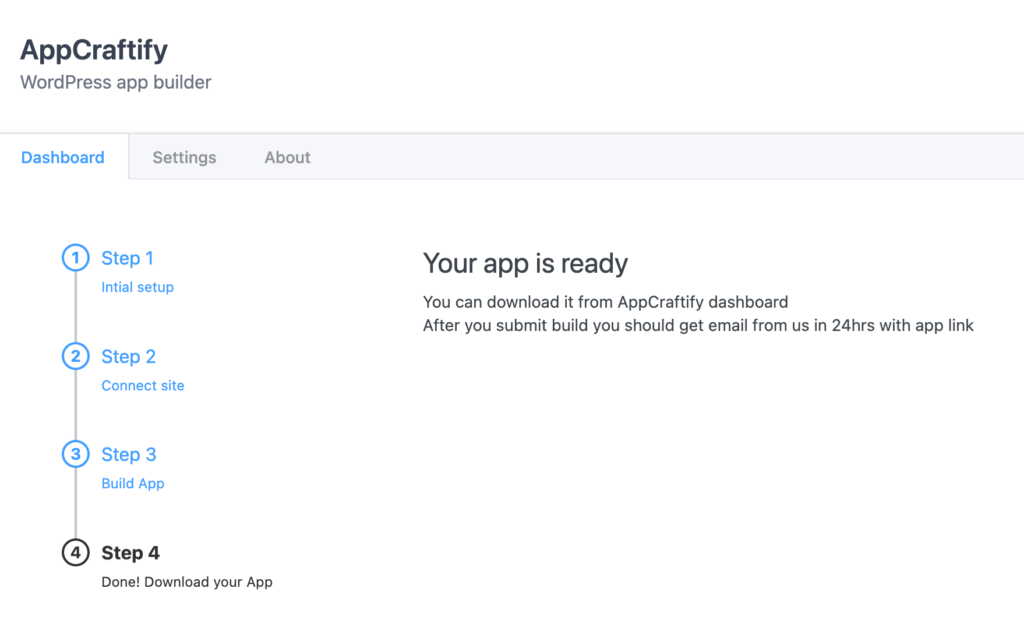
Follow the steps provided on Dashboard tab after confirming API key is generated.
Each step will provide you link to complete action on AppCraftify platform
Once you submit app it will build on AppCraftify cloud. You will receive link to your App within 24 hours

Connect your site
You will need to connect your site in AppCraftify dashboard to start configuring your app. Login to AppCraftify Dashboard and follow the steps given below

After successful login you will be redirected to AppCraftify dashboard. You can different options on top bar of the screen.
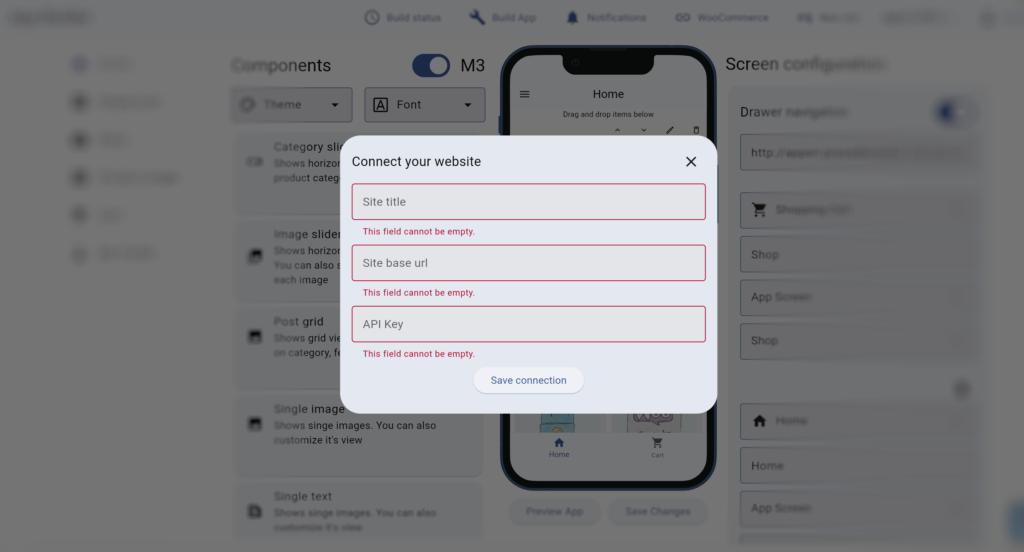
Click on New Site option and it should open popup window with form
The Form mainly has three fields.
- Site title: Enter your site title
- Site url: Enter Url form AppCraftify plugin’s About tab
- API key: It is API key from AppCraftify plugin’s Settings tab

Drag and Drop Components
You can customise screens using provided components. Just drag component from list and and drop it on the device. You can customise component as per given option. We are constantly adding new components every month
Submit for Build
You can submit app for build right after you connect your site. Don’t worry about your drag and drop components. They will update automatically in App when you update in AppCraftify dashboard

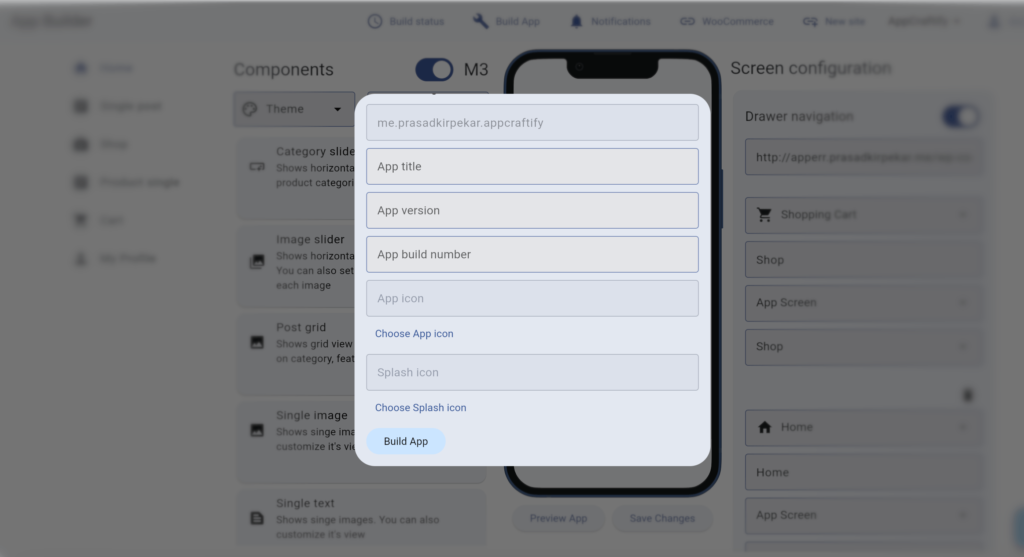
Click on Build App button at top.
It should open form with information required us to successfully build your App
Fill the information
- App title: This will show up in device
- Version: Enter version in x.x.x format
- Build number: Enter numeric number
- App Icon: Choose square icon image
- Splash Icon: You can use App icon or use different image

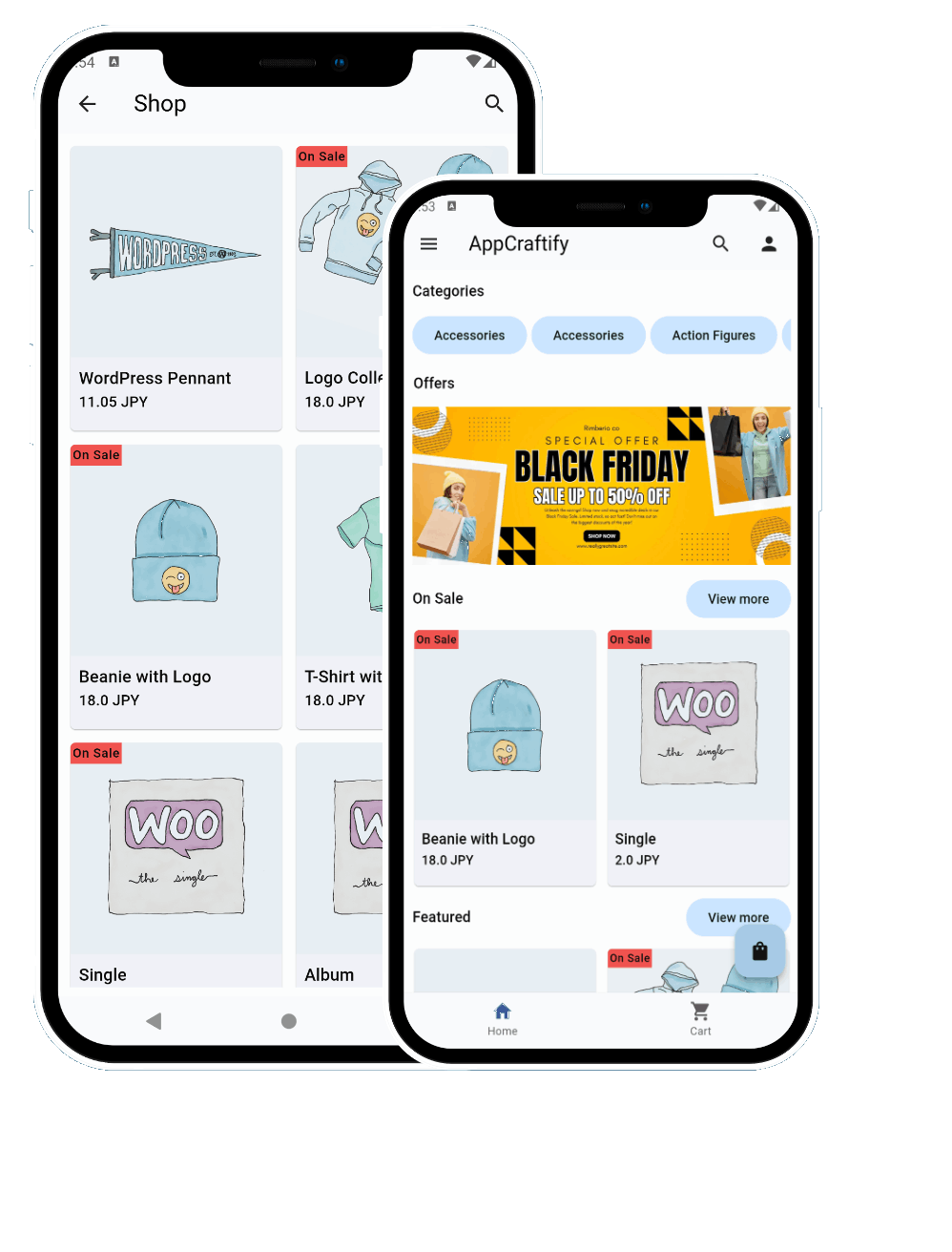
Build WordPress app with AppCraftify
AppCraftify is simple app builder with tons of customisability options. Start your app journey with writing single line of code